SVG (Scalable Vector Graphics) is suitable for data visualization and game development because the SVG image supports animation and interactivity. Moreover, in web design, SVG can be used to create web graphics, buttons, logos, info-graphics, etc., because it can be enlarged without distortion. However, the file size of an SVG image is often larger because it follows XML code, so its data is stored in uncompressed form. So, how do you compress SVG for better web performance and shorter loading times? Luckily, you can learn three useful SVG compressors on this page.

- Part 1. What is an SVG Image (Pros & Cons)
- Part 2. How to Compress SVG Image
- Part 3. FAQs on How to Compress SVG Image
Part 1. What is an SVG Image (Pros & Cons)
SVG is the abbreviation for Scalable Vector Graphics. It is a web-friendly vector image format stored in XML text files. Unlike pixel-based raster image files, SVG consists of anchored dots and is connected by lines, contributing to its resolution-independent characteristic. And for that, SVG is infinitely scalable without any quality or detail loss. So, you can use SVG files to create web graphics, icons, and buttons.
- PROS
- Sharpness – As a vector image format, an SVG file can always keep its original resolution, no matter if you zoom in or out of the SVG image.
- Versatility – The SVG file can be used in various scenarios, including data visualization, web design, game development, digital maps, icon libraries, etc.
- Readability – You can view SVG files using the most-used web browsers. Moreover, you can edit, index, and script the SVG files because they are XML text files.
- SEO-friendly – Because the SVG file is written in XML text files, the search engines can detect and analyze the keywords and descriptions.
- CONS
- Limited Compatibility – You cannot view SVG with every browser and operating system.
- Lack of Pixels – The SVG file is insufficient for creating complex and high-quality digital photos compared to pixel-based raster image files.
- Large File & Slow Loading – The SVG file is stored in uncompressed form because it follows XML language. Besides, if the SVG image is complicated, the loading time will be slow
Part 2. How to Compress SVG Image
1. Apeaksoft Free Image Compressor
Most image compressors can’t compress SVG files. However, you can turn to Apeaksoft Free Image Compressor to compress SVG file size online for free.
- PROS
- Support SVG, PNG, JEPG, and GIF formats.
- Compress 40 images in batches.
- Compress with the best quality.
- Compress at high speed.
- CONS
- Need a stable Internet environment.
Step 1 Open Apeaksoft Free Image Compressor on your browser. Click the Add Images to Compress button to select SVG images in batches or directly drop the SVG image file into the orange dotted box.

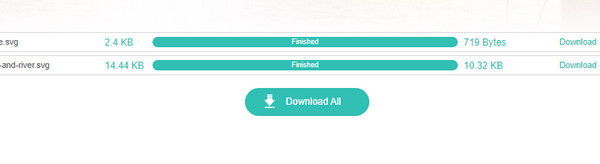
Step 2 With the best SVG compressor, you can get all SVG images compressed at one time. You can click the Download All button to save them on your computer without registration. Or you can choose to download individual image based on the compression results.

2. Img2Go
Img2Go is an online SVG image compressor. You can customize optional settings like converting SVG to JPG/PNG, resizing SVG, etc.
- PROS
- Support SVG, BMP, GIF, JPG, etc.
- Resize SVG while compressing.
- Convert SVG while compressing.
- CONS
- You need to upgrade to do batch compression.
- Your SVG format will be changed into JPG/PNG.
- The processing time is longer.
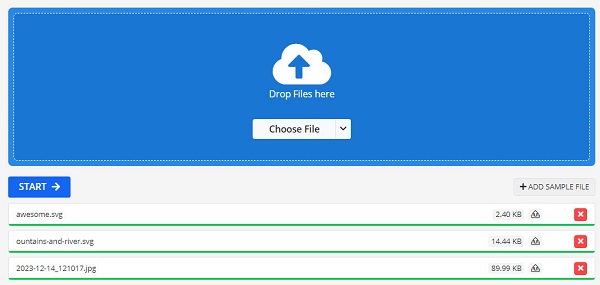
Step 1 Go to Img2Go on your browser. Click the Choose File button or drop SVG files here.
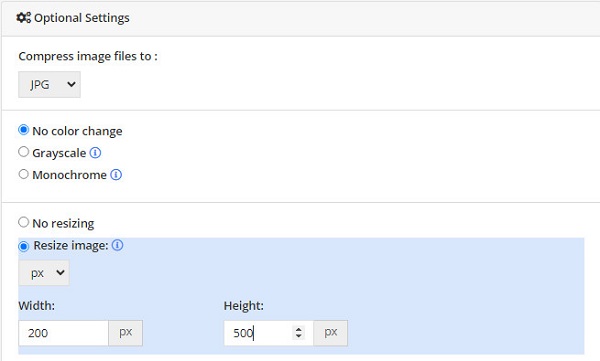
Step 2 There are Optional Settings for you to choose from. For example, you need to choose the destination image files (JPG/PNG). If you want to resize SVG, you can turn on the Resize Image button to customize your desired width and height.

Step 3Click the blue START button to start the process. Then, you can save these images on your computer or some cloud storage.

3. WorkinTool File Compressor
WorkinTool File Compressor is an MB image to KB converter. You can download it on your Windows or Mac for free. Moreover, you can compress more file types in the software, including video, PDF, PPT, etc.
- PROS
- Support image, video, PDF compression.
- Compress but keep the original quality.
- CONS
- The free version compresses images under 200KB.
- You need to download it on your PC.
- The SVG compression often fails.
Step 1 Download and launch WorkinTool File Compressor on your PC. Click the Image Compressor button in the main interface.
Step 2 Click the Add File button or drag your files here.
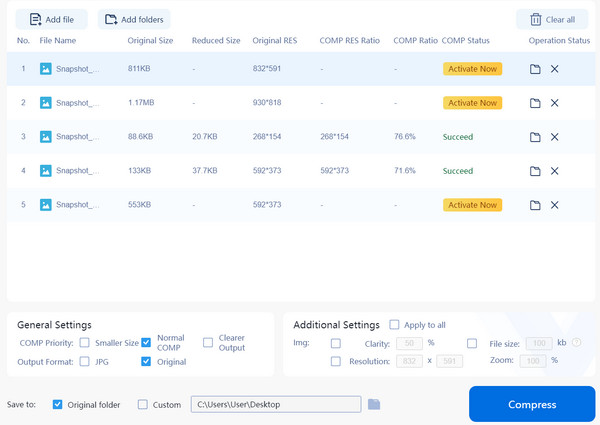
Step 3 Customize the General Settings and Additional Settings at will. Then, you can click the Compress button to make it work.

Part 3. FAQs on How to Compress SVG Image
How to resize SVG in GIMP?
After downloading and installing GIMP on your computer for free, you can go to File > Open to select the big SVG file. Go to Image > Upscale Image. You can see the Width and Height for you to customize. Input your desired number to resize SVG in GIMP. Then, you can click the Scale button to save the changes.
Do SVG files use lossy or lossless compression?
SVG files use lossless compression. So, you can compress the SVG files to smaller file sizes without quality and detail loss.
Is SVG better than PNG?
It depends. Suppose you pay more attention to scalable images without quality loss, or you want to create web buttons and simple icons. In that case, the SVG is better than PNG. However, if you want to create complex graphics and high-quality images, the PNG format is better than SVG because it is a pixel-based raster image file.
Conclusion
On this page, you can learn what an SVG file is and its pros and cons. So, suppose you find the SVG file suitable for your working occasions. In that case, you can employ this image format to exploit the SVG advantages. If necessary, you can use three SVG compressors to compress the large SVG file for better web performance and storage savings.