SVG(スケーラブルベクターグラフィックス)は、アニメーションやインタラクティブ性をサポートしているため、データの視覚化やゲーム開発に適しています。さらに、Webデザインでは、歪みなく拡大できるため、Webグラフィック、ボタン、ロゴ、インフォグラフィックなどを作成するために使用できます。ただし、SVG画像はXMLコードに従っており、データが圧縮されていない形式で保存されるため、ファイルサイズが大きくなることがよくあります。では、どのように SVGを圧縮する ウェブパフォーマンスを向上させ、読み込み時間を短縮したいですか? 幸いなことに、このページでは 3 つの便利な SVG 圧縮を学ぶことができます。

パート 1. SVG 画像とは (長所と短所)
SVG は Scalable Vector Graphics の略称です。これは、XML テキスト ファイルに保存される Web に適したベクター画像形式です。ピクセルベースのラスター画像ファイルとは異なり、SVG は固定されたドットで構成され、線で接続されるため、解像度に依存しないという特徴があります。そのため、SVG は品質や詳細を損なうことなく、無限に拡張可能です。そのため、SVG ファイルを使用して Web グラフィック、アイコン、ボタンを作成できます。
- PROS
- 鮮明さ - ベクター画像形式である SVG ファイルは、SVG 画像を拡大または縮小しても、常に元の解像度を維持できます。
- 汎用性 - SVG ファイルは、データの視覚化、Web デザイン、ゲーム開発、デジタル マップ、アイコン ライブラリなど、さまざまなシナリオで使用できます。
- 読みやすさ – 最もよく使用される Web ブラウザーを使用して SVG ファイルを表示できます。さらに、SVG ファイルは XML テキスト ファイルであるため、編集、インデックス作成、スクリプト作成が可能です。
- SEO フレンドリー – SVG ファイルは XML テキスト ファイルで記述されているため、検索エンジンはキーワードと説明を検出して分析できます。
- CONS
- 互換性の制限 - すべてのブラウザとオペレーティング システムで SVG を表示できるわけではありません。
- ピクセル不足 - SVG ファイルは、ピクセルベースのラスター画像ファイルと比較して、複雑で高品質のデジタル写真を作成するには不十分です。
- ファイルが大きく読み込みが遅い – SVGファイルはXML言語に従っているため、圧縮されていない形式で保存されます。また、SVG画像が複雑な場合は読み込み時間が遅くなります。
パート 2. SVG 画像を圧縮する方法
1.Apeaksoft無料画像圧縮ツール
ほとんどの画像圧縮ソフトはSVGファイルを圧縮できません。しかし、 Apeaksoft無料画像圧縮機 SVG ファイルのサイズをオンラインで無料で圧縮します。
- PROS
- SVG、PNG、JEPG、GIF 形式をサポートします。
- 40枚の画像をまとめて圧縮します。
- 最高の品質で圧縮します。
- 高速で圧縮します。
- CONS
- 安定したインターネット環境が必要です。
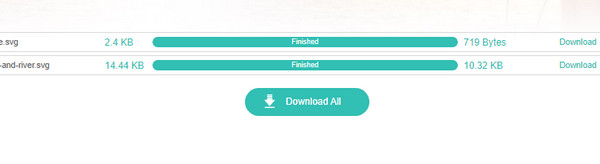
ステップ1 ブラウザで Apeaksoft Free Image Compressor を開きます。クリック 画像を追加 [圧縮] ボタンをクリックすると、SVG 画像を一括で選択するか、SVG 画像ファイルをオレンジ色の点線のボックスに直接ドロップできます。

ステップ2 最高のSVG圧縮ツールを使えば、一度にすべてのSVG画像を圧縮することができます。 すべてのダウンロード ボタンをクリックすると、登録せずにコンピューターに保存できます。または、圧縮結果に基づいて個々の画像をダウンロードすることを選択できます。

2.img2Go
Img2Go はオンラインです SVG画像圧縮ツールSVG を JPG/PNG に変換したり、SVG のサイズ変更などのオプション設定をカスタマイズできます。
- PROS
- SVG、BMP、GIF、JPGなどをサポートします。
- 圧縮中にSVGのサイズを変更します。
- SVGを圧縮しながら変換します。
- CONS
- バッチ圧縮を行うにはアップグレードする必要があります。
- SVG 形式が JPG/PNG に変更されます。
- 処理時間が長くなります。
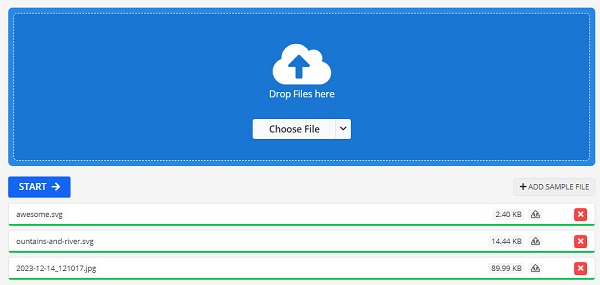
ステップ1 ブラウザで Img2Go に移動します。クリック ファイルを選択してください ボタンをクリックするか、SVG ファイルをここにドロップします。
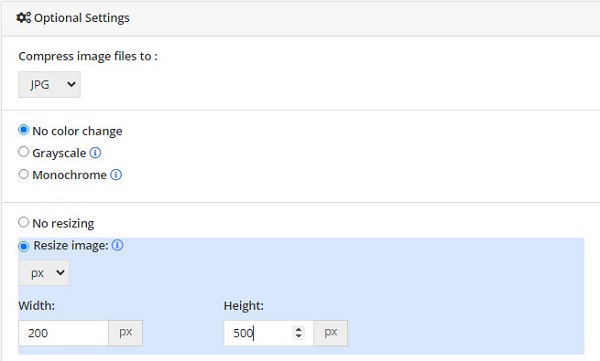
ステップ2 全 オプション設定 選択できる項目があります。たとえば、出力先の画像ファイル(JPG/PNG)を選択する必要があります。SVGのサイズを変更したい場合は、 画像のサイズを変更 ボタンをクリックして、希望の幅と高さをカスタマイズします。

ステップ3青をクリック 開始 ボタンをクリックしてプロセスを開始します。その後、これらの画像をコンピューターまたはクラウド ストレージに保存できます。

3. WorkinTool ファイル圧縮ツール
WorkinTool ファイル圧縮ツールは、 MB イメージから KB へのコンバーターWindows または Mac に無料でダウンロードできます。さらに、ビデオ、PDF、PPT など、より多くのファイルタイプをソフトウェアで圧縮できます。
- PROS
- 画像、ビデオ、PDF 圧縮をサポートします。
- 圧縮しても元の品質は維持します。
- CONS
- 無料版では、画像は 200KB 未満に圧縮されます。
- PC にダウンロードする必要があります。
- SVG 圧縮は失敗することがよくあります。
ステップ1 WorkinTool File Compressor を PC にダウンロードして起動します。クリック 画像圧縮 メイン インターフェイスのボタン。
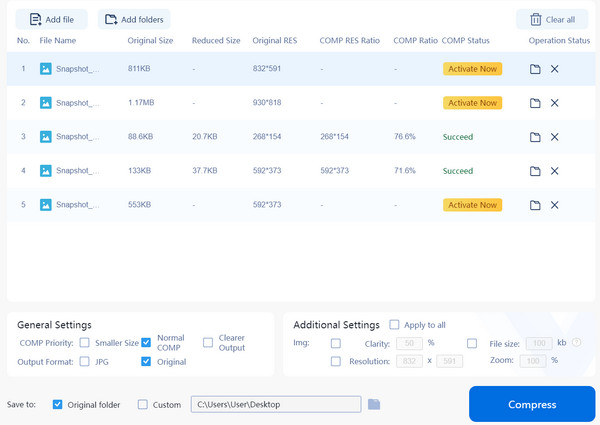
ステップ2 クリック ファイルを追加 ボタンをクリックするか、ファイルをここにドラッグしてください。
ステップ3 カスタマイズする 基本設定 と 追加の設定 意のままに。次に、 圧縮する ボタンを押して動作させます。

パート 3. SVG 画像の圧縮方法に関する FAQ
GIMPでSVGのサイズを変更するにはどうすればよいですか?
GIMP をコンピュータに無料でダウンロードしてインストールしたら、次の場所にアクセスできます。 File > Open 大きなSVGファイルを選択するには、 画像 > 高級イメージ。 あなたは見ることができます 幅(Width) と 高さ あなたがカスタマイズできるように。 GIMP で SVG のサイズを変更するには、希望の数値を入力します。次に、 規模 ボタンをクリックして変更を保存します。
SVG ファイルは不可逆圧縮または可逆圧縮を使用しますか?
SVG ファイルは可逆圧縮を使用します。そのため、品質やディテールを損なうことなく、SVG ファイルをより小さなファイル サイズに圧縮できます。
SVGはPNGよりも優れていますか?
場合によります。品質を損なうことなくスケーラブルな画像にもっと注意を払うか、Web ボタンやシンプルなアイコンを作成したいとします。その場合、PNG よりも SVG の方が優れています。ただし、複雑なグラフィックスや高品質の画像を作成したい場合は、SVG よりも PNG 形式の方が適しています。これは、PNG 形式がピクセルベースのラスター イメージ ファイルであるためです。
まとめ
このページでは、SVGファイルとは何か、その長所と短所について学ぶことができます。SVGファイルが仕事の場面に適していると仮定します。その場合、この画像形式を使用してSVGの利点を活用できます。必要に応じて、3つの方法を使用できます。 SVG圧縮 大きな SVG ファイルを圧縮して、Web パフォーマンスを向上させ、ストレージを節約します。